How to hide or style Totals in cart popup and checkout cart view – a tutorial for OpenCart 2.0
At some point you might want to change how the totals are displayed across different sites in Opencart. For example, it is a good practice to make popup cart as simple as possible. For that, we would like to hide all the subtotal and tax fields. What you need there is just total of your cart.

You cannot switch totals in the admin because they are needed for calculating the right final price, but how about just hiding them in the theme styles so that they don’t apear on the page but are stil calculated. There is a problem with that, there is no css id nor style that makes it possible to distingush between different totals in Opencart. They are just fields in a table.
So what we would like do is to distinguish those table rows in some way.
There are many ways to acomplish this task but what we did is to add special class to each row depending on total code.
The modifications are really minimal. Just a few lines of code and you are done.
In our approach we use a code value from the total arrays (see this file catalog->model->total->totals.php)
This value is set for each total defined in the OC admin. It will be:
- sub_total for sub totals
- tax for the tax ammount
- shipping for shipping totals
etc.
It is very handy as it lets us distinguish perfectly between totals and hide what we don’t need. We should modify 3 core files to enable this value for use in templates. If you don’t like – just like us – modifying core files, just use vqmod to do so.
Download totals modification vqmod for OC 2.0
This mod will take care of core files code only. You need to make template modifications by hand. Why?
Because we don’t think using vqmod for template files is a good thing. Templates system is designed to be modifed directily, without the use of vqmod. And it would be better to do it this way as many themes change template files drastically or overide default template settings. So in many situations vqmod with templates simply won’t work or will mess up your template.
If you use this mode you can skip steps no.1 and 2 for each page but you still need do do the third step to make this work.
If you have any problems with installing those modules or you need professional help with customizing your OpenCart
Contact us for a free consultation or quote
This is a tutorial for OpenCart 2.0 showing how to enable Total identification to be able to hide subtotals or make it bigger or smaller, according to the importance of the information.
If you need to modify totals on just one page just do one step (I, II, III) accordingly, each step is for different page, so you don’t need to do all the steps if you don’t need them.
The procedure is almost indentical for all those 3 pages.
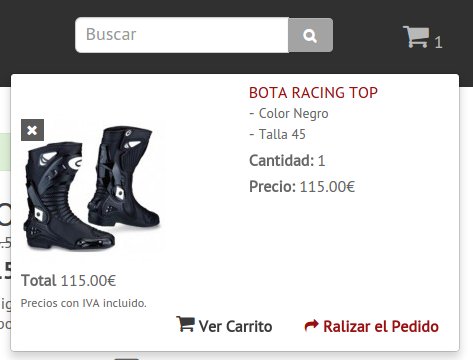
I. OC 2.0 Cart popup totals
-
Edit file catalog->controller->common->cart.php
Find line:
and after this line add:text' => $this->currency->format($result['value']),
This will enable the variable code in our totals array.'code' => $result['code'], -
Edit file catalog->view->themes->YOUR_THEME->templates->common->cart.tpl
Look for line (near the end of the file)<?php foreach ($totals as $total) { ?>
below you should have this line:
This line below, depending on your theme, could also be “ul” or “li”<tr>
It doesn’t matter what it is, just add to it – just before the ending > – this text:id="popuptotals<?php echo $total['code']; ?>"
So it will look like
or<tr id="popup_totals_<?php echo $total['code']; ?>">
or whatever it was before.<ul class="popup_totals_<?php echo $total['code']; ?>">
That will set a special css class with different name for each subtotal so it will be easy to change its style or hide it. - Now go to catalog->view->themes->YOUR_THEME->stylesheet->stylesheet.css
and depending on what you want to do, add a code styling different subtotals.
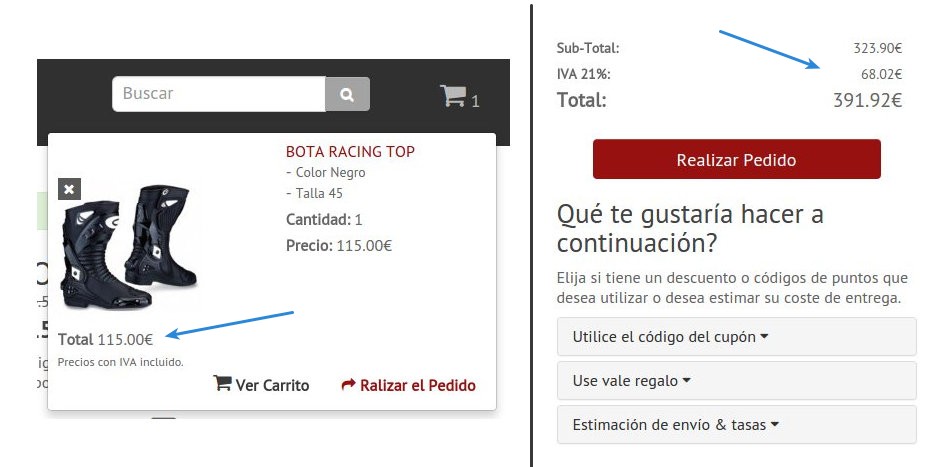
For example, in order to hide tax and subtotal and only show total(like in the picture below), paste this code#popup_totals_tax, #popup_totals_sub_total { display: none; }

If you want to change totals size to make subtotals different size than total paste this code:
#popup_totals_tax, popup_totals_sub_total {
font-size: 12px;
}
Change 12px to whatever size you want them be, and so on.
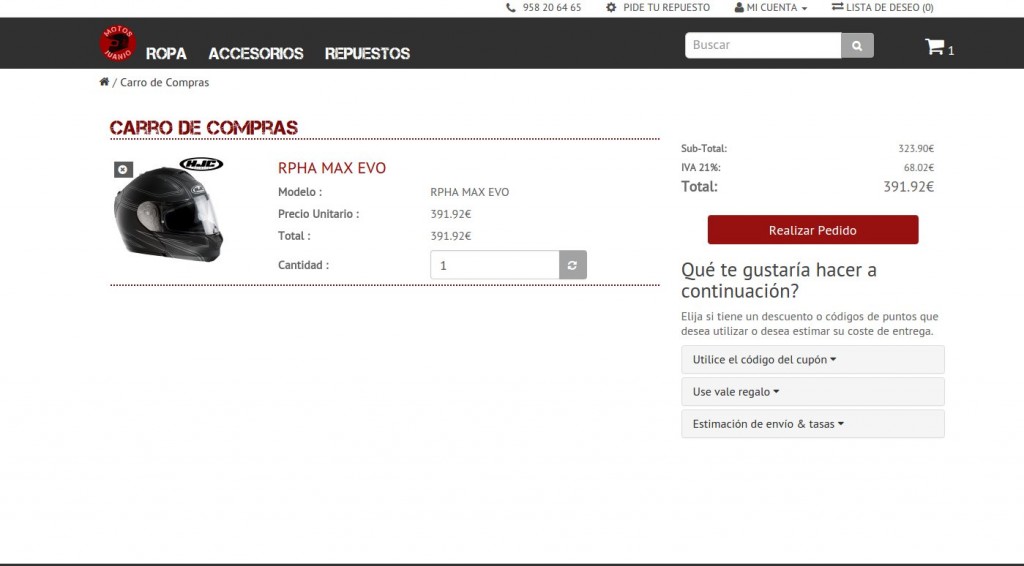
II. OC Checkout shopping cart
-
Edit file catalog->controller->checkout->cart.php
Find line:
at the end of this line add a comma so it would look like:text' => $this->currency->format($result['value'])
and after this line add:text' => $this->currency->format($result['value']),'code' => $result['code'], -
Edit file catalog->view->themes->YOUR_THEME->templates->checkout->cart.tpl
Look for line (near the end of the file)
below you should have this line:<?php foreach ($totals as $total) { ?>
This line below depending on your theme could also be “ul” or “li”<tr>
It doesn’t matter what it is, just add to it – just before the ending > – this text:id="checkouttotals<?php echo $total['code']; ?>"
So it will look like<tr id="checkout_totals_<?php echo $total['code']; ?>">
or
or whatever it was before. That will set a special css class with different name for each subtotal so it will be easy to change its style or hide it.<ul id="checkout_totals_<?php echo $total['code']; ?>"> - Now go to catalog->view->themes->YOUR_THEME->stylesheet->stylesheet.css
and depending on what you want to do, add a code styling different subtotals. For example to hide tax and subtotal and only show total paste this code
If you want to change totals size to make subtotals different size(like in the picture below) than total paste this code:#checkout_totals_tax, #checkout_totals_sub_total { display: none; }
Change 12px to whatever size you want them be, and so on.#checkout_totals_tax, checkout_totals_sub_total { font-size: 12px; }
III. Opencart 2.0 Checkout Confirm page totals
-
Edit file catalog->controller->checkout->confirm.php
Find line:
and after this line add:text' => $this->currency->format($result['value']),'code' => $result['code'], - Edit file catalog->view->themes->YOUR_THEME->templates->checkout->confirm.tpl
Look for line (near the end of the file)
below you should have this line:<?php foreach ($totals as $total) { ?>
This line below depending on your theme could also be “ul” or “li”<tr>
It doesn’t matter what it is, just add to it – just before the ending > – this text:
So it will look likeid="confirmtotals<?php echo $total['code']; ?>"
or<tr id="confirm_totals_<?php echo $total['code']; ?>">
or whatever it was before.<ul id="confirm_totals_<?php echo $total['code']; ?>">
That will set a special css class with different name for each subtotal so it will be easy to change its style or hide it. - Now go to catalog->view->themes->YOUR_THEME->stylesheet->stylesheet.css
and depending on what you want to do, add a code styling different subtotals.
For example, in order to hide tax and subtotal and only show total, paste this code
If you want to change Total size to make it bigger than subtotals and to be in red paste this code:#confirm_totals_tax, #confirm_totals_sub_total { display: none; }
Change 12px to whatever size you want it to be.#confirm_totals_total { font-size: 12px; color: #FF0000; }
And that’s it! I hope you’ll find this step-by-step tutorial easy to follow. Let me know if you have any problems. Good luck!
